最近文章更新
- 1966年生产的广州 珠江 SB6-2型 ..
- HD6870/6850全面评测,让你大饱眼..
- 百万现金刚入门 中国7大奢华私人..
- 罕见4G希捷酷鱼系类万转SCSI服务..
- IBM 6x86MX PR333 CPU
- 采用MC68000 CPU的进口老计算机主..
- 1989年IBM-XT机软驱
- BC3型饱和标准电池拆解
- JUKO ST
- Kingston 品牌的CPU
- YAMAHA 719
- intel 30线 内存条
- intel mmx cpu和主板
- 首款xHCI 1.0正式版标准USB 3.0控..
- 《极品飞车:地下狂飙》纹理MOD视..
- USB接口加扩展子卡:影驰神秘GTX..
- 阿里巴巴将发布浏览器 核心不是W..
- 黄仁勋大秀NVIDIA LOGO纹身
- Google Earth上的奇特卫星图片
- 开火!讯景限量版HD 5970详细测试..
相关文章链接
本类文章排行
最新新闻资讯
本周下载排行
- ArcSoft TotalMedia Theatre 3 P..
- Windows 7 Build 7600 16385 RTM..
- 《姗姗来迟软件光盘+飞扬PE工具箱..
- MSDN Windows 7 RTL 7600 Ultima..
- Windows 7 Home Premium (x86) -..
- Windows Virtual PC (x86) - (Mu..
- MSDN Windows 7 Language Pack X..
- Windows 7 Language Pack (x64) ..
- Windows 7 Starter (x86) - DVD ..
- Windows 7 Professional (x86) -..
- Windows 7 Language Pack (x86) ..
- Windows 7 Home Premium (x64) -..
- Windows XP Mode (x86, x64) - (..
- 7127.0.090507-1820_x86fre_clie..
- DMG2ISO
本月下载排行
- ArcSoft TotalMedia Theatre 3 P..
- Windows 7 Build 7600 16385 RTM..
- 《姗姗来迟软件光盘+飞扬PE工具箱..
- MSDN Windows 7 RTL 7600 Ultima..
- MSDN Windows 7 Language Pack X..
- Windows 7 Home Premium (x86) -..
- Windows 7 Language Pack (x64) ..
- Windows 7 Professional (x86) -..
- 7127.0.090507-1820_x86fre_clie..
- Windows 7 Professional (x64) -..
- Windows 7 Starter (x86) - DVD ..
- Windows Virtual PC (x86) - (Mu..
- Windows 7 Ultimate (x64) - DVD..
- Lenovo Windows 7 Ultimate OEM ..
- Windows 7 Home Premium (x64) -..
- 阅览次数: 文章来源: 网络 原文作者: 佚名 整理日期: 2010-02-28
Quartz Composer基础教程
Quartz Composer基础教程
Quartz Composer-简单的说是一个强大的动画合成软件,是Apple在10.4Tiger的开发软件包中自带的.功能齐全,不许要写一行的编码就可以做出非常复杂的动画。
可以输出到Interface Builder给程序用,也可以做成屏幕保护,或者输出Quicktime.
使用的时候需要一下配置
1最好10.4.4以上
2最好有支持Core Image的图形卡,没有也行
3下载并安装了TIGER XCODE的SDK
4.一点基本的英语能力
以下是用Quartz Composer弄屏幕保护的简单教程。
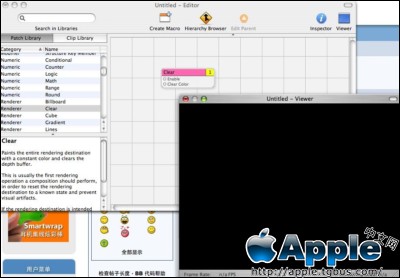
首先,打开Quartz Composer,该程序位于/Developer/Applications/Graphics Tools/
打开程序后不要用模板,直接new一个空白的。
大概如图

在左边的Patch library里面选Renderer Clear, 双击加入你的动画中。
一个patch一般会有输入,输出参数。Renderer Clear只有输入参数,因为他是输出到屏幕/viewer的Renderer Clear的功能是在动画中加入颜色。选择这个patch,用上面的按钮inspector可以修改他的参数,也可以双击参数前面的小圈。在这里,我用的是黑色做底色,大家可以看到viewer里面漆黑一片….
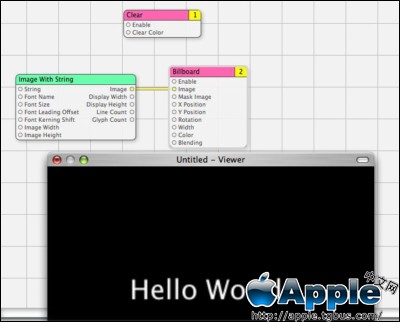
下一步打算加点文字输出。
如图,在patch library里面选 Image with string和billboard加入动画中。前者是把文字输出到一个image中,后者的功能是把image输出到屏幕上。修改前者的参数,可以改变字体,大小,文字内容等,后者的参数决定了图像在屏幕里面显示的位置,颜色等。
我们要做的就是把前者的输出连接到后者的输入那里。(如果联错了,双击输入方的小圈就可以断开)

view里面的能看到文字了,但是屏幕保护总是要动的
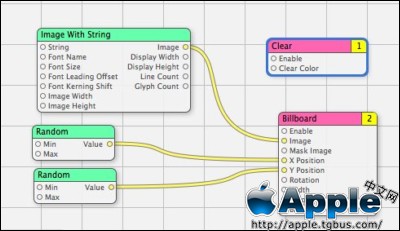
那怎么让文字动起来呢?办法就是修改billboard上面的X, Y position.最简单的方法,就是给他们一个随机数值。我们可以在左边的patch library中选Controller Random拿两个出来,把他们的value输出连接到billboard上面的X, Y position。
立刻我们就能看到文字动起来了。
(如果没有看到文字,看看billboard上面的数字,clear应该是1,billboard是2如错了,右键单击其中一个,改rendering layer,这个数字确定了输出的顺序,如果我们先写字再涂黑色,是什么都看不到的)

好了。细心的人可能会发现,文字只在一个角落上跳跃。这里介绍以下这个程序对屏幕坐标的定义,x轴的范围是-1到1,y也是。所以我们需要修改random的最大最小值范围,从-0.8 到0.8这样就完成了最简单的一个动画了。用viewer看过没问题后,把文件存在用户下面的/Library/Screen Saver下面(如果想所有用户都能用,就放系统的跟目录的Library,下面)这样OSX的屏幕保护设置就能够用这个屏保了。
这里只写了简单的介绍,很多功能以后再介绍吧….看看有没有人有幸趣再说。apple网上有很详细的介绍,再developer目录下面的examples下面的Quartz Composer,目录里面有很多非常好的例子,找qtz文件打开就是了。或者是看看模板,也有几个例子。另外,view有几个功能按键,缺省是隐藏的。要注意的是,patch的边角是圆的,说明这个是基础的patch,如果是方边的说明是 “宏”,里面是一堆patch,需要进去看详细实现方法的。