最近文章更新
- 1966年生产的广州 珠江 SB6-2型 ..
- HD6870/6850全面评测,让你大饱眼..
- 百万现金刚入门 中国7大奢华私人..
- 罕见4G希捷酷鱼系类万转SCSI服务..
- IBM 6x86MX PR333 CPU
- 采用MC68000 CPU的进口老计算机主..
- 1989年IBM-XT机软驱
- BC3型饱和标准电池拆解
- JUKO ST
- Kingston 品牌的CPU
- YAMAHA 719
- intel 30线 内存条
- intel mmx cpu和主板
- 首款xHCI 1.0正式版标准USB 3.0控..
- 《极品飞车:地下狂飙》纹理MOD视..
- USB接口加扩展子卡:影驰神秘GTX..
- 阿里巴巴将发布浏览器 核心不是W..
- 黄仁勋大秀NVIDIA LOGO纹身
- Google Earth上的奇特卫星图片
- 开火!讯景限量版HD 5970详细测试..
相关文章链接
最新新闻资讯
本周下载排行
- ArcSoft TotalMedia Theatre 3 P..
- Windows 7 Build 7600 16385 RTM..
- 《姗姗来迟软件光盘+飞扬PE工具箱..
- MSDN Windows 7 RTL 7600 Ultima..
- Windows 7 Home Premium (x86) -..
- Windows Virtual PC (x86) - (Mu..
- MSDN Windows 7 Language Pack X..
- Windows 7 Language Pack (x64) ..
- Windows 7 Starter (x86) - DVD ..
- Windows 7 Professional (x86) -..
- Windows 7 Language Pack (x86) ..
- Windows 7 Home Premium (x64) -..
- Windows XP Mode (x86, x64) - (..
- 7127.0.090507-1820_x86fre_clie..
- DMG2ISO
本月下载排行
- ArcSoft TotalMedia Theatre 3 P..
- Windows 7 Build 7600 16385 RTM..
- 《姗姗来迟软件光盘+飞扬PE工具箱..
- MSDN Windows 7 RTL 7600 Ultima..
- MSDN Windows 7 Language Pack X..
- Windows 7 Home Premium (x86) -..
- Windows 7 Language Pack (x64) ..
- Windows 7 Professional (x86) -..
- 7127.0.090507-1820_x86fre_clie..
- Windows 7 Professional (x64) -..
- Windows 7 Starter (x86) - DVD ..
- Windows Virtual PC (x86) - (Mu..
- Windows 7 Ultimate (x64) - DVD..
- Lenovo Windows 7 Ultimate OEM ..
- Windows 7 Home Premium (x64) -..
- 阅览次数: 文章来源: 原文作者: 整理日期: 2010-07-21
提高 WordPress 速度之独立域名图床
提高 WordPress 速度之独立域名图床
Yslow 提高网站加载速度里有这么一条:Used Cookie Free Domains , 大意是浏览器会对作用域内每个加载的对象传递 Cookie,在加载图像或者JS、CSS的时候最好用 Cookie-free 域名。如果没有多余的域名可以用一个子域实现,但是要设置 Cookie 的作用域才可以。(来自 Kangzj 的 《html代码层次加速 WordPress》)。
之前我都是用二级域名的形式来存储图片、JS 和 CSS ,前些天在推特上的一位程序员 yoursunny 告诉我,光用二级域名是不够的,用一个单独的没有 cookie 的独立域名才是最好的方法。恰好我也有此意为几个朋友提供单独的图床服务,于是,经过简单的一系列研究,把 WordPress 里的所有图片和脚本全部放在了一个单独的域名。
一、图片用单独域名储存
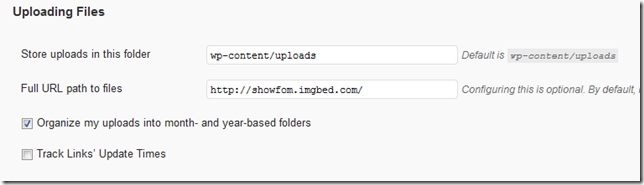
图片用单独的域名储存很简单,懒人可以在 WordPress 后台的杂项设置上传目录,然后在空间控制面板里绑定域名即可,如图:

然后后台上传图片,前台展示的图片都是你自己的域名了。
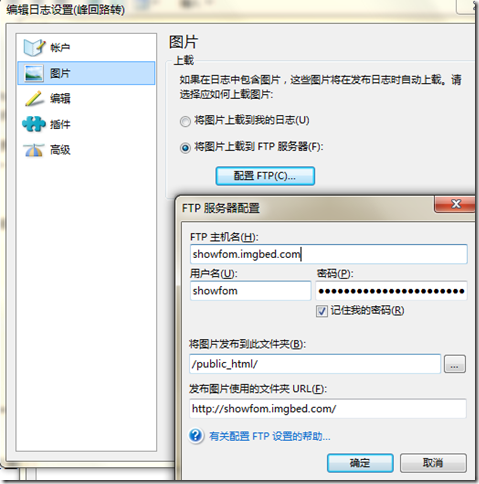
像我这样习惯用 Windows Live Writer 写作的,可以在 账户设置 里,选择用 FTP 上传图片(如图):

图片用单独域名的好处就是,可以装酷,然后避免传递cookie,还可以利用手头闲余的空间做图床,很帅吧~
二、CSS 和 JS 脚本用单独的域名
脚本用单独的域名储存,可以直接修改主题和插件,把css和js上传到你绑定域名的空间,然后直接用地址调用即可。
这样的好处和图片一样,坏处是要修改css的时候,每次都要手工FTP修改了。
三、相关插件、表情的图片用单独的域名
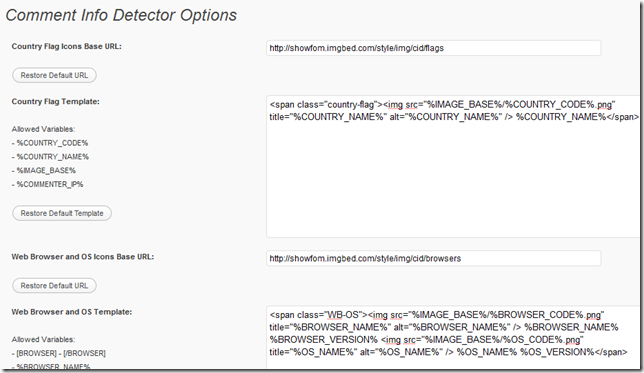
对于 Comment Info Detector 插件里的国旗和浏览器图标,可以直接在插件设置里修改(如图):

这里主要讲一下如何修改 WordPress 表情文件的URL地址:
(以下方法只针对 WordPress 2.9.1)
默认情况下,WordPress 表情图片的地址是
经过修改,我们可以把表情图片也放到单独的域名里。
首先,不用我多说,把你的表情文件用FTP等上传到你绑定域名的空间,比如我的
然后,用非记事本打开 wp-includes/formatting.php 找到 1425 行
| $srcurl = apply_filters('smilies_src', "$siteurl/wp-includes/images/smilies/$img", $img, $siteurl); |
修改为
| $srcurl = apply_filters('smilies_src', "http://表情图片所在目录/$img", $img, $siteurl); |
至于 Custom Smilies 插件,直接修改 custom-smilies-se/common.inc.php 查找 function cs_all_smilies() ,然后把 $url = 修改为你表情文件所在目录即可(有两处,切记最后不能有斜杠!):
| $url = 'http://表情图片所在目录'; |
OK,大功告成,基本上所有的 WordPress 前台的图片都是你自己独立的域名了,是不是很酷?而且还能加快速度,何乐而不为呢?
如果你没有其他的域名,可以在空间绑定一个二级域名,然后在 wp-config.php 里写入:
| define('COOKIE_DOMAIN', 'zou.lu'); |
这一行,就能让你的 WordPress 的 cookie 不传递给二级域名。