最近文章更新
- 1966年生产的广州 珠江 SB6-2型 ..
- HD6870/6850全面评测,让你大饱眼..
- 百万现金刚入门 中国7大奢华私人..
- 罕见4G希捷酷鱼系类万转SCSI服务..
- IBM 6x86MX PR333 CPU
- 采用MC68000 CPU的进口老计算机主..
- 1989年IBM-XT机软驱
- BC3型饱和标准电池拆解
- JUKO ST
- Kingston 品牌的CPU
- YAMAHA 719
- intel 30线 内存条
- intel mmx cpu和主板
- 首款xHCI 1.0正式版标准USB 3.0控..
- 《极品飞车:地下狂飙》纹理MOD视..
- USB接口加扩展子卡:影驰神秘GTX..
- 阿里巴巴将发布浏览器 核心不是W..
- 黄仁勋大秀NVIDIA LOGO纹身
- Google Earth上的奇特卫星图片
- 开火!讯景限量版HD 5970详细测试..
相关文章链接
最新新闻资讯
本周下载排行
- ArcSoft TotalMedia Theatre 3 P..
- Windows 7 Build 7600 16385 RTM..
- 《姗姗来迟软件光盘+飞扬PE工具箱..
- MSDN Windows 7 RTL 7600 Ultima..
- Windows 7 Home Premium (x86) -..
- Windows Virtual PC (x86) - (Mu..
- MSDN Windows 7 Language Pack X..
- Windows 7 Language Pack (x64) ..
- Windows 7 Starter (x86) - DVD ..
- Windows 7 Professional (x86) -..
- Windows 7 Language Pack (x86) ..
- Windows 7 Home Premium (x64) -..
- Windows XP Mode (x86, x64) - (..
- 7127.0.090507-1820_x86fre_clie..
- DMG2ISO
本月下载排行
- ArcSoft TotalMedia Theatre 3 P..
- Windows 7 Build 7600 16385 RTM..
- 《姗姗来迟软件光盘+飞扬PE工具箱..
- MSDN Windows 7 RTL 7600 Ultima..
- MSDN Windows 7 Language Pack X..
- Windows 7 Home Premium (x86) -..
- Windows 7 Language Pack (x64) ..
- Windows 7 Professional (x86) -..
- 7127.0.090507-1820_x86fre_clie..
- Windows 7 Professional (x64) -..
- Windows 7 Starter (x86) - DVD ..
- Windows Virtual PC (x86) - (Mu..
- Windows 7 Ultimate (x64) - DVD..
- Lenovo Windows 7 Ultimate OEM ..
- Windows 7 Home Premium (x64) -..
- 阅览次数: 文章来源: 原文作者: 整理日期: 2010-08-28
用HTML5消磨时光
用HTML5消磨时光
HTML5 渐入佳境,它强大的功能正被逐渐挖掘出来,各种实验性应用层出不穷,本文介绍几个由 Hakim El Hattab 设计的 HTML5 趣味小应用,它们非常有趣,我刚刚在它们身上消磨了两个小时。当你体验完这几个小应用,会发现 HTML5 比你想象的更强大。
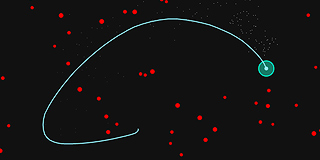
Sinuous

在浩瀚的星系间履行,小心装上些红色的星球,绿色的星球可以吃掉,可以增加体能。
Bakemono

鼠标在页面空白位置点击,这个小怪物会扑过去。
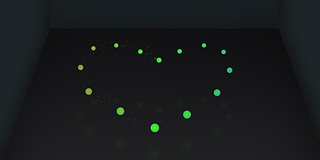
Keylight

我太喜欢这个小程序了,在一个空房间,双击鼠标,会放置上一个小球,当放进两个小球的时候,一道粒子束在两个球之间撞击,并发出悦耳的声音,随着小 球的增多,粒子束在每个小球之间穿梭撞击,离你越近的小球,声音越清脆,音调越高,这样就形成了连续的音乐。
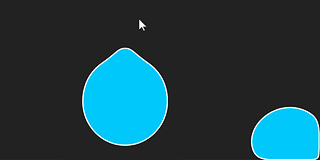
Blob

一些果冻样的东西,会滑向你鼠标点击的位置,在果冻球体中间点击,会将它扯成两半,它们在到处滑动的时候,还会再溶合到一起。
Magnetic

也是我最爱的一个小程序。鼠标在夜空中双击,可以创造一颗恒星,同时创造出十几颗卫星绕着它转,你可以创造很多这样的恒星系,当它们中的某些靠近到 一起形成质量比较大的恒星系的时候,可以吸引更多的卫星绕着它们转。
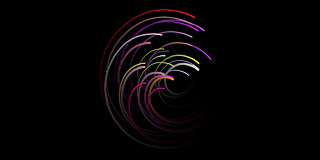
Trail

五颜六色的彩带,随着鼠标飘动,鼠标不动的时候,便围着鼠标箭头旋转,非常简单,但很流畅,视觉效果很漂亮。
Particle Depth

很 Cool 的三维效果。
Wave

水面随着鼠标形成波浪,水面的浮球也随着沉浮,效果非常棒。
Particles

粒子在屏幕上飘动,遇到鼠标的时候膨胀。
译者注
这组 HTML5 实验应用加载速度非常慢,初以为是 HTML5 本身性能的问题,研究过源代码才发现,原来页面上调用了 Twitter 的饰件(http://platform.twitter.com/widgets.js), 因为世界上压根没有 Twitter,我们早就知道,但这些网页不知道,所以还傻傻地去连接,浪费了大量的时间。使用 Godaddy 的服务器测试,每个页面大约需要 0.2 秒就打开了。有人说,他们代表先进生产力。