最近文章更新
- 1966年生产的广州 珠江 SB6-2型 ..
- HD6870/6850全面评测,让你大饱眼..
- 百万现金刚入门 中国7大奢华私人..
- 罕见4G希捷酷鱼系类万转SCSI服务..
- IBM 6x86MX PR333 CPU
- 采用MC68000 CPU的进口老计算机主..
- 1989年IBM-XT机软驱
- BC3型饱和标准电池拆解
- JUKO ST
- Kingston 品牌的CPU
- YAMAHA 719
- intel 30线 内存条
- intel mmx cpu和主板
- 首款xHCI 1.0正式版标准USB 3.0控..
- 《极品飞车:地下狂飙》纹理MOD视..
- USB接口加扩展子卡:影驰神秘GTX..
- 阿里巴巴将发布浏览器 核心不是W..
- 黄仁勋大秀NVIDIA LOGO纹身
- Google Earth上的奇特卫星图片
- 开火!讯景限量版HD 5970详细测试..
相关文章链接
本类文章排行
最新新闻资讯
本周下载排行
- ArcSoft TotalMedia Theatre 3 P..
- Windows 7 Build 7600 16385 RTM..
- 《姗姗来迟软件光盘+飞扬PE工具箱..
- MSDN Windows 7 RTL 7600 Ultima..
- Windows 7 Home Premium (x86) -..
- Windows Virtual PC (x86) - (Mu..
- MSDN Windows 7 Language Pack X..
- Windows 7 Language Pack (x64) ..
- Windows 7 Starter (x86) - DVD ..
- Windows 7 Professional (x86) -..
- Windows 7 Language Pack (x86) ..
- Windows 7 Home Premium (x64) -..
- Windows XP Mode (x86, x64) - (..
- 7127.0.090507-1820_x86fre_clie..
- DMG2ISO
本月下载排行
- ArcSoft TotalMedia Theatre 3 P..
- Windows 7 Build 7600 16385 RTM..
- 《姗姗来迟软件光盘+飞扬PE工具箱..
- MSDN Windows 7 RTL 7600 Ultima..
- MSDN Windows 7 Language Pack X..
- Windows 7 Home Premium (x86) -..
- Windows 7 Language Pack (x64) ..
- Windows 7 Professional (x86) -..
- 7127.0.090507-1820_x86fre_clie..
- Windows 7 Professional (x64) -..
- Windows 7 Starter (x86) - DVD ..
- Windows Virtual PC (x86) - (Mu..
- Windows 7 Ultimate (x64) - DVD..
- Lenovo Windows 7 Ultimate OEM ..
- Windows 7 Home Premium (x64) -..
- 阅览次数: 文章来源: 原文作者: 整理日期: 2010-07-21
Smashing Magazine CSS3设计赛获奖作品
Smashing Magazine CSS3设计赛获奖作品
Smashing Magazine 为了激发 Web 设计者对 CSS3 的兴趣,上月组织了一次 CSS3 设计赛,最终有 5 位设计师获奖,获奖作品体现了 CSS3 技巧的原创性与独特性,同时展示了 CSS3 的强大的功能,这些作品基于纯 CSS3 技术,并不借助 JavaScript 或其它技术。
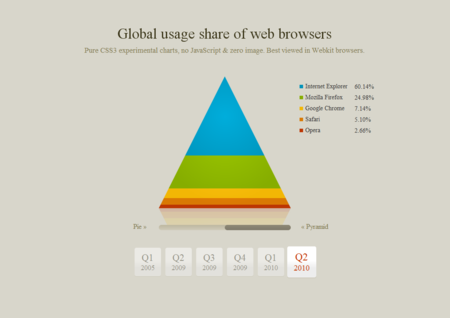
第一名: CSS3 图表
该设计试验了 CSS3 在图表方面的应用,不借助任何 JavaScript 和图片。用到了 CSS3 强大的选择器功能:nth-child 和 :target,同时用到了过渡,渐变等技术,由来自美国的 Sean Oh 设计。
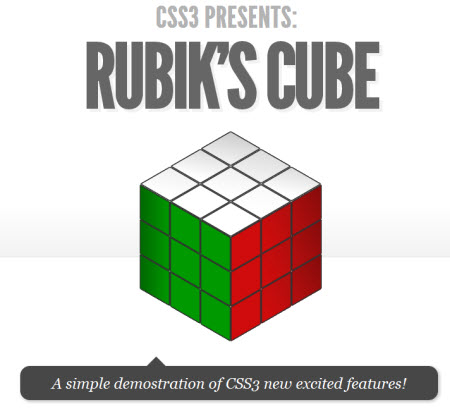
第二名: CSS3 魔方
使用魔方实现导航,虽然在具体应用中体验未必好,但作为一种创意,可以用在作品展示类站点。用到了 CSS3 的过渡和渐变技巧。由来自意大利的 Francesco Benanti 与 Maicol Zenatti 联合设计。
第三名: CSS3 3D
如果你有 3D 眼镜,可以看看这个 3D 效果,支持任意现代浏览器,甚至 iPhone,由来自荷兰的 simurai 设计。
第四名: CSS3 机器人
CSS3 Monsters Blob [ 预览 | 下载 ]
使用纯 CSS3 设计的机器人,随着鼠标的移动,机器人的眼镜也在转动,由来自法国的 Sebastien Plaignaud 设计。
第五名: CSS3: 时间的裂缝
CSS3 A Rift in Time [ 预览 | 下载 ]
CSS3 支持旋转,我们可以借以试验反传统的倾斜导航,由来自美国的 Maxwell Burton 设计。
本文国际来源:Smashing Magazine CSS3 Design Contest Results