最近文章更新
- 1966年生产的广州 珠江 SB6-2型 ..
- HD6870/6850全面评测,让你大饱眼..
- 百万现金刚入门 中国7大奢华私人..
- 罕见4G希捷酷鱼系类万转SCSI服务..
- IBM 6x86MX PR333 CPU
- 采用MC68000 CPU的进口老计算机主..
- 1989年IBM-XT机软驱
- BC3型饱和标准电池拆解
- JUKO ST
- Kingston 品牌的CPU
- YAMAHA 719
- intel 30线 内存条
- intel mmx cpu和主板
- 首款xHCI 1.0正式版标准USB 3.0控..
- 《极品飞车:地下狂飙》纹理MOD视..
- USB接口加扩展子卡:影驰神秘GTX..
- 阿里巴巴将发布浏览器 核心不是W..
- 黄仁勋大秀NVIDIA LOGO纹身
- Google Earth上的奇特卫星图片
- 开火!讯景限量版HD 5970详细测试..
相关文章链接
本类文章排行
最新新闻资讯
本周下载排行
- ArcSoft TotalMedia Theatre 3 P..
- Windows 7 Build 7600 16385 RTM..
- 《姗姗来迟软件光盘+飞扬PE工具箱..
- MSDN Windows 7 RTL 7600 Ultima..
- Windows 7 Home Premium (x86) -..
- Windows Virtual PC (x86) - (Mu..
- MSDN Windows 7 Language Pack X..
- Windows 7 Language Pack (x64) ..
- Windows 7 Starter (x86) - DVD ..
- Windows 7 Professional (x86) -..
- Windows 7 Language Pack (x86) ..
- Windows 7 Home Premium (x64) -..
- Windows XP Mode (x86, x64) - (..
- 7127.0.090507-1820_x86fre_clie..
- DMG2ISO
本月下载排行
- ArcSoft TotalMedia Theatre 3 P..
- Windows 7 Build 7600 16385 RTM..
- 《姗姗来迟软件光盘+飞扬PE工具箱..
- MSDN Windows 7 RTL 7600 Ultima..
- MSDN Windows 7 Language Pack X..
- Windows 7 Home Premium (x86) -..
- Windows 7 Language Pack (x64) ..
- Windows 7 Professional (x86) -..
- 7127.0.090507-1820_x86fre_clie..
- Windows 7 Professional (x64) -..
- Windows 7 Starter (x86) - DVD ..
- Windows Virtual PC (x86) - (Mu..
- Windows 7 Ultimate (x64) - DVD..
- Lenovo Windows 7 Ultimate OEM ..
- Windows 7 Home Premium (x64) -..
- 阅览次数: 文章来源: 原文作者: 整理日期: 2010-07-21
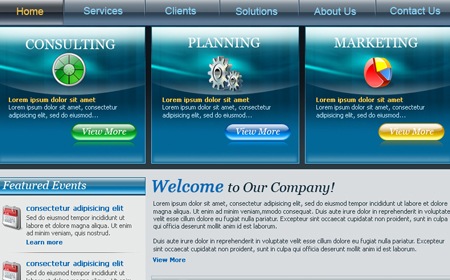
如何使用Icon图标辅助网站设计
如何使用Icon图标辅助网站设计
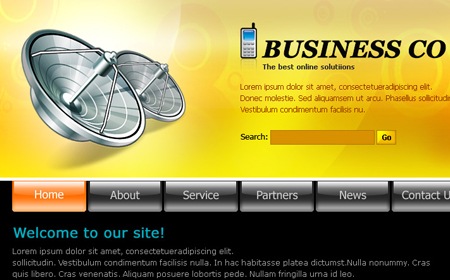
Icon 凸显应用的新特性
通过Icon图标串接各个小版块是一个展现亮点的好办法。你的潜在客户会在这种视觉标识的引导下来阅读新特性。一个漂亮的Icon图标可以把访客的注意力紧紧吸引到这个版块上。

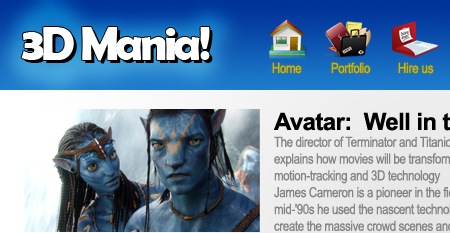
Icon 辅助主链接
醒目的头部会给第一次进入的访客很棒的视觉体验。令人瞠目结舌的视觉体验配以精致的标记行会稳固您网站的点击量。512*512 Icon图标能给主导航栏带来强烈的视觉冲击。

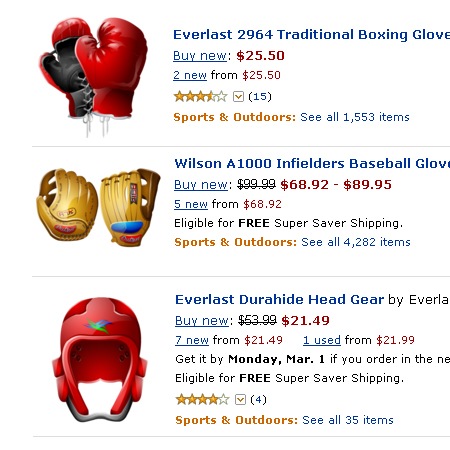
Icon 协助构建产品列表
设计精美的Icon图标总会给你的产品展示版块增添亮点。在你的产品链接旁边加一个Icon图标会给访客一个很好的暗示,即使不看内容也清楚您所提供产品的一些特性。这种办法可以让您的产品和与众不同的Icon有机结合成一个整体。

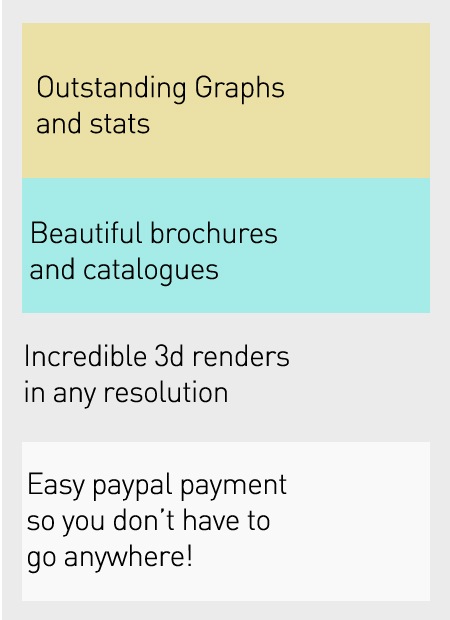
Icon 协助展示您的服务
Icon图标让您的网站界面友好、引人入胜、更有效照顾到网站角角落落的内容,即使是最小的细节也不会让访客错过。更甚之你作为一名设计师要提供类似的专业化服务。使用奇特富于创意的Icon图标展示您的服务能使你在同行中脱颖而出、显得与众不同,给客户留下专业化、友好的初印象。

哪个容易记住
Favicons
Favicons是那些用在地址栏的16*16px图标来标识网站。它也会出现在网站标题侧面的书签栏或者浏览器的标签选项中。尽管并非不可缺少,有了它您的网站更显完整、和专业化

Favicons并非不可缺少,但是如果缺了它您的潜在客户会觉得您是一个不够可靠的服务提供商。或者在客户下订单之际,因缺乏对客户有效的视觉暗示,而错过订单。所以我们要借助Favicons来标识我们的网站。
Icon服务于社交网络
社交网络是你网站最有效的曝光途径。Icon图标能给访客提供一个生动的、可视化的通往您网站的链接。

风格统一的一组Icon图标的确给您的网站增色不少、使它变得与众不同。
Icon服务于网站头部设计
时至今日网站设计趋向于大头部。那些设计精良的大图标的确让您的网站神采奕奕。


Icon标识板块
最好的让访客区分网站布局各部分的办法就是为每个版块的头部添加Icon图标标识。这样网站更加连贯、富于整体感、交互性更强。